De kleuren, hun namen en hun codes:
Vertaalt uit het Engels:
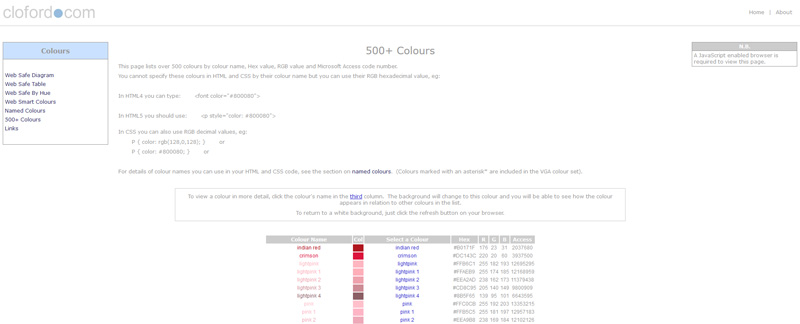
Deze pagina bevat meer dan 500 kleuren op kleurnaam, Hex-waarde, RGB-waarde en Microsoft Access-codenummer. U kunt deze kleuren niet in HTML en CSS opgeven aan de hand van hun kleurnaam, maar u kunt hun RGB-hexadecimale waarde gebruiken, bijvoorbeeld: In HTML4 kunt u typen: In HTML5 moet u het volgende gebruiken:
In CSS kunt u ook RGB-decimale waarden gebruiken, bijvoorbeeld: P {kleur: rgb (128,0,128); } of P {color: # 800080; } of Zie het gedeelte over benoemde kleuren voor meer informatie over kleurnamen die u in uw HTML- en CSS-code kunt gebruiken. (Kleuren gemarkeerd met een asterisk * zijn opgenomen in de VGA-kleurenset).
Klik op de naam van de kleur in de derde kolom om een kleur in meer detail te bekijken. De achtergrond verandert in deze kleur en u kunt zien hoe de kleur wordt weergegeven in relatie tot andere kleuren in de lijst. Klik op de knop Vernieuwen in uw browser om terug te keren naar een witte achtergrond.